EP1000
How to make a website using Jake Wright’s template
- Watch the Youtube Video Jake Wright: Learn CSS in 12 minutes.
- Draw out the plan for your website, suggest that you use the one provided by Jake Wright.
- Code your website
- Create a new folder for the site
- Create the home page, name it
index.html. - Create the style sheet, save it in the same folder. Name the style sheet
style.css - Test your webpage, by opening
index.htmlon your browser.
- Modify the CSS file to suit your liking.
- Original version of Jake’s work for demo -JakeWright-OriginalCode.zip

How to add pages to your website
We are going to add an About page to the above website. The About page will have an image and text, but retain the same navigational-look-and-feel of the website.
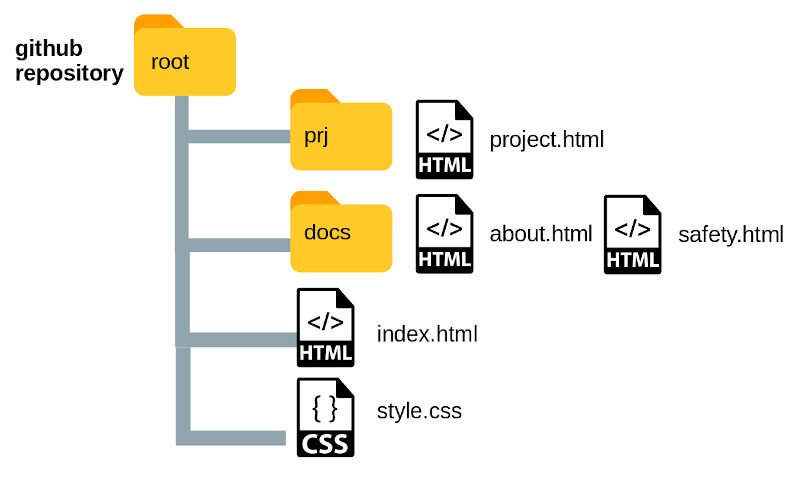
We will create a docs folder in which we will keep the about.html and the image file user.jpg. The following diagram shows the structure (hierachy) of the files on the system.

- Create the folder
docson the site. - We will need to modify
index.htmlto accomodate the links to the other pages that we might want to add e.g. About, ProjectManagement, WebsiteDevelopment, 3Dprinting, 2Dcutting etc. it is best that you add in these links as placeholders for your site. -
Edit the navigation section of
index.html. The code below shows how we can add placeholders for future work. We will assume that these pages will be stored in thedocsfolder.<div id="nav"> <h3>Navigation</h3> <ul> <li><a href="" class="selected">Home</a></li> <li><a href="docs/safety.html">Safety</a></li> <li><a href="">Website Dev</a></li> <li><a href="prj/project.html">Project</a></li> <li><a href="docs/about.html">About</a></li> </ul> </div> -
index.html on the root of the website
docs/about.html is in the folder docs on the root
prj/project.html is in the folder prj on the root
In this way, we can map the relative locations of the different web pages we wish to host on this site.
The disadvantage of this method of usin HTML and CSS and having a Navigation page, is that should the navigtion section of main fileindex.htmlchange, you will need to edit and change each and every one of the files. -
Make a copy of
index.htmland save it in thedocsfolder as about.html. The index file acts as a template for all other pages that follow. -
Edit the contents of
about.htmlto reflect the position of the file and change the navigation section.<div id="nav"> <h3>Navigation</h3> <ul> <li><a href="../index.html" >Home</a></li> <li><a href="safety.html">Safety</a></li> <li><a href="">Website Dev</a></li> <li><a href="../prj/project.html">Project</a></li> <li><a href="about.html" class="selected">About</a></li> </ul> </div> - Note the changes to the locations of the links:
- ../index.html means to go-up-one-folder to reach the home page
- ../prj/project.html means to go up one folder and then down the
prjfolder to find the file ‘project.html`
-
Any files referenced directly from the
about.htmlfile would mean that the file is also located in the same folder. -
Change the contents of the main div as this holds the contents of the page.
- You can test the website here.
May 2020